PhpStorm을 사용하면서 자주 이용하는 기능 중 하나가 code formatting 기능이다. 코드의 가독성을 높이고 code style을 유지하는데 도움이 되기 때문이다.
이 기능을 사용하면서 항상 불편했던 것 중 하나가 부분적으로 code formatting을 제외할 수 없다는 것이었다. 그런데 알고 보니 이미 부분적으로 code formatting을 제외하는 기능이 존재했다.
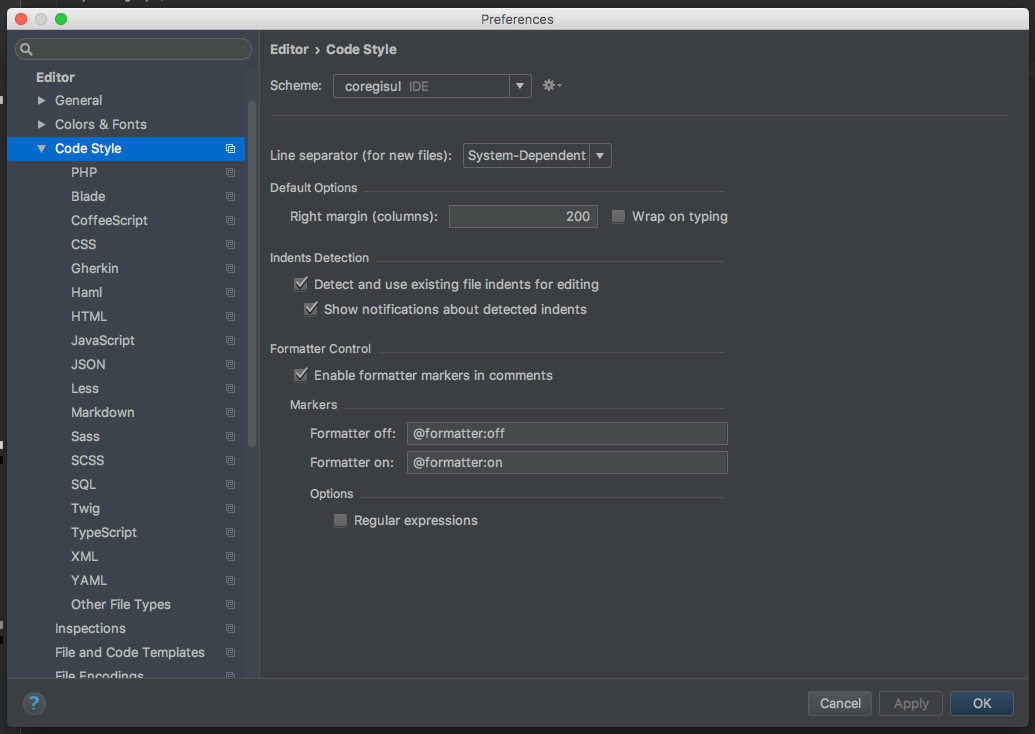
PhpStorm 중 2016.x 와 2017.x 기준으로 Preferences > Editor > Code Style > Formatter Control에서 'Enable formatter markers in comments'를 체크 해주고 code formatting 을 제외하고 싶은 곳을 @formatter:off와 @formatter:on으로 둘러싸주면 된다(설정을 보면 알겠지만 문구는 변경이 가능하다).

PhpStorm 중 version 14의 경우는 Preferences > Editor > Code Style > Formatter Control에서 설정 가능하다고 한다.
PHP를 기준으로 아래와 같이 사용 할 수 있다.
<?php
// @formatter:off
$a = 1;
$b = 2;
// @formatter:on
또한, blade 템플릿을 기준으로 아래와 같이 사용 할 수 있다.
{{--@formatter:off--}}
@if(!empty($conf['site']['googleAnalytics']))
<script>
if (typeof window.GoogleAnalyticsObject == 'undefined') {
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', '{{$conf['site']['googleAnalytics']}}', 'auto');
ga('send', 'pageview');
}
</script>
@endif
{{--@formatter:on--}}
위의 예시를 보면 알겠지만 @formatter 문구는 주석으로 처리하면 된다(다른 언어의 경우도 해당 언어에서의 주석으로 처리하면 된다).
참고 : How to disable code formatting for some part of the code using comments?