HTML에서 <img>를 CSS만으로 비율을 유지한 채로 특정 영역의 중앙에 출력하는 방법은 다음과 같다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
/* 예시를 위한 css */
dl { float:left; margin-right:20px; }
dt { clear:both; }
dd { margin:0 0 20px 0; padding:10px; float:left; }
dd > img,
dd > div { border:#ccc solid 1px; float:left; margin-right:10px; }
/* position 을 이용한 방법 */
div.box1 {
position:relative;
width:150px; height:200px;
}
div.box1 > img {
position:absolute;
max-width:100%; max-height:100%;
width:auto; height:auto;
margin:auto;
top:0; bottom:0; left:0; right:0;
}
/* line-height 를 이용한 방법 */
div.box2 {
width:150px; height:200px; line-height:200px;
text-align:center;
}
div.box2 > img {
max-width:100%; max-height:100%;
vertical-align:middle;
}
/* :before / content 를 이용한 방법 */
div.box3 {
width:150px; height:200px;
text-align:center;
white-space:nowrap;
font:0/0 a;
}
div.box3:before {
content:"";
display:inline-block;
vertical-align:middle;
height:100%;
}
div.box3 > img {
max-width:100%; max-height:100%;
display:inline-block;
vertical-align:middle;
}
/* flex 를 이용한 방법 */
div.box4 {
width:150px; height:200px;
display:flex;
justify-content:center;
align-items:center;
}
div.box4 > img {
max-width:100%; max-height:100%;
}
</style>
</head>
<body>
<dl>
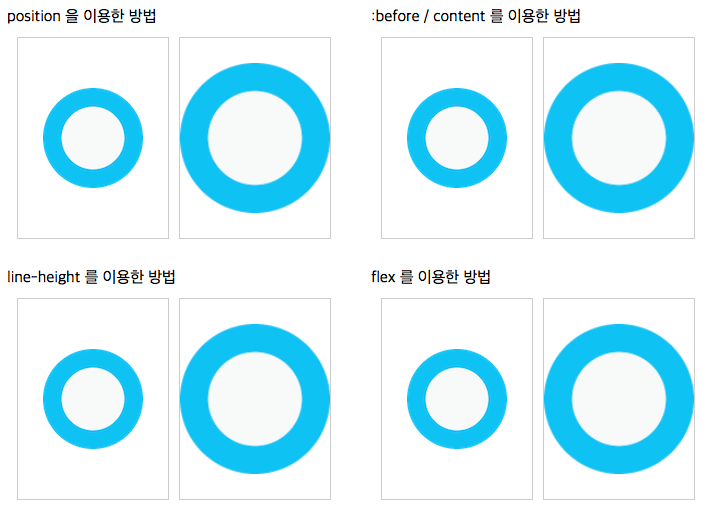
<dt>position 을 이용한 방법</dt>
<dd>
<div class="box1">
<img src="test_100px.png" alt="test image"/>
</div>
<div class="box1">
<img src="test_550px.png" alt="test image"/>
</div>
</dd>
<dt>line-height 를 이용한 방법</dt>
<dd>
<div class="box2">
<img src="test_100px.png" alt="test image"/>
</div>
<div class="box2">
<img src="test_550px.png" alt="test image"/>
</div>
</dd>
</dl>
<dl>
<dt>:before / content 를 이용한 방법</dt>
<dd>
<div class="box3">
<img src="test_100px.png" alt="test image"/>
</div>
<div class="box3">
<img src="test_550px.png" alt="test image"/>
</div>
</dd>
<dt>flex 를 이용한 방법</dt>
<dd>
<div class="box4">
<img src="test_100px.png" alt="test image"/>
</div>
<div class="box4">
<img src="test_550px.png" alt="test image"/>
</div>
</dd>
</dl>
</body>
</html>
총 4가지 방법을 예시로 나열했지만 나의 경우는 크로스 브라우징을 위해 "position 을 이용한 방법"이나 "line-height 를 이용한 방법"을 주로 사용한다. 하지만 상황에 따라서는 다른 방법이 유용할 수도 있기에 함께 남겨둔다. 그리고 여기서 사용된 원리를 잘 이용하면 다른 레이아웃을 구성하는데도 도움이 되니 한번쯤은 원리를 참고해보면 좋을 듯하다.