카테고리 : html
-
 HTML Critical rendering path의 이해
HTML Critical rendering path의 이해
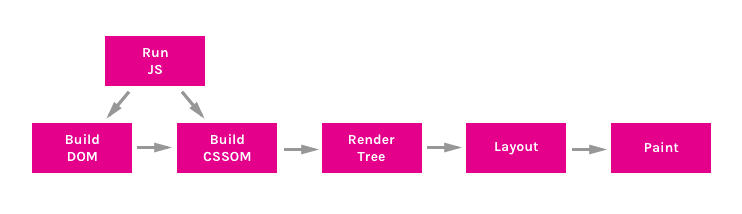
아래의 글은 "Understanding the Critical Rendering Path"의 내용을 번역한 글이다. 브라우저가 서버에서 페이지에 대한 HTML 응답을 받으면 화면에 표시되기 전에 많은 단계를 거쳐야 한다. 브라우저가 페이지의 초기 출력을 위해 실행해야하는 이 순서를 "Critical Rendering Path"(이하 CRP)라고 한다. 사이트의 성능을 향상시키는 방법을 이해하는데 CRP에 대한 지식은 매우 유용하다. CRP는 아래와 같이 6단계로 구성된다. DOM 트리 구축(Constructing the DOM Tr
-
HTTP referrer(referer) 숨기기
브라우저에서 http 요청을 하는 경우 대부분 referrer 정보가 넘어간다.(HTTP 리퍼러를 정의한 RFC에서 'referrer'를 'referer'라고 잘못 친 것에서 기인하여 HTTP 리퍼러는 'HTTP referer'라고 불린다 : 위키백과) 그런데 간혹 이 referrer를 숨기고 싶을 때가 있다. 현 페이지에서 resouces(js, css, image, ajax 등)를 요청할 때나 페이지를 이동할 때 referrer가 전송되는데 여기서는 resouces를 호출할 때 referrer를 숨기는 방법에 대해 설명하려고 한
-
익스플로러 호환성 보기
현재는 많이 줄었다고는 해도 아직도 인터넷 익스플로러의 사용자가 많은 편이다. 최근 11버전을 새로 출시하면서 예전 보다는 많이 좋아졌다는 평가들이 많다. 하지만 아직도 나에겐 좋지않은 인상이 더 많이 남은 것 같다. 본격적으로 일로써 브라우저를 접할 때에는 인터넷 익스폴로러가 5.5에서 6으로 막 넘어가던 시기였다. 그 시절만 하더라도 익스플로러에 대항할 브라우저는 없었다. 그 당시에도 파이어폭스, 오페라가 있었지만 점유율은 높지 않았다. 그 상태로 오랜 시간이 흘러 익스플로러7이 나오고 다시 8이 나왔다. 이 시점에 등장한 것이